I’ve been on the look out for a good prototyping tool. I want to produce high fidelity prototypes that look good, have some basic functionality and can be quickly iterated on, but that I don’t mind binning once I’ve finished and ready to move on to the real thing. Here are 5 7 tools I found and that you can use to produce your prototypes.
Prototyping
As designers we put together prototypes as a proof of concept. In the short term it enables you to experience how a product will function and look, and you can start user testing early on in the product development process.
In the long run it saves time and money as you can test and fix any problems before you spend hours of man power developing an end product.
You should prototype any type of product or application including web, desktop and mobile. This is easier said that done of course, and I haven’t been great at doing this myself in the past, but it will definitely save you time and money in the long run.
High fidelity
I always start designing on paper so what I end up with are sketches of user flows, sitemaps and wireframes. These are low fidelity prototypes. They’re quick, easy to put together but not really something you can have end users test or show to clients.
High fidelity prototypes closely resemble the end goal. You should be able to interact with them and other people should be able to understand them, but the standard of the code or the pixel perfection aren’t an issue.
High fidelity rapid prototyping tools
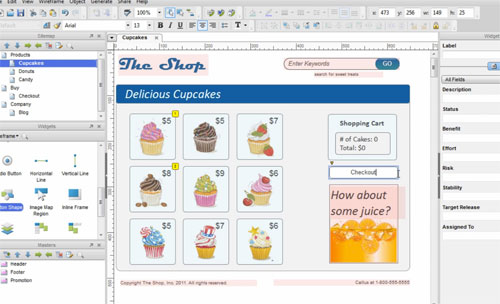
1. Axure
$589 (£366) PC and Mac
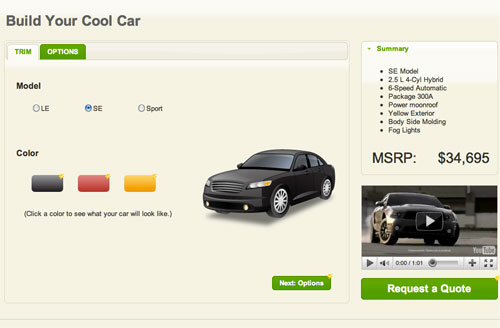
2. App Sketcher
$79 (£50) PC and Mac
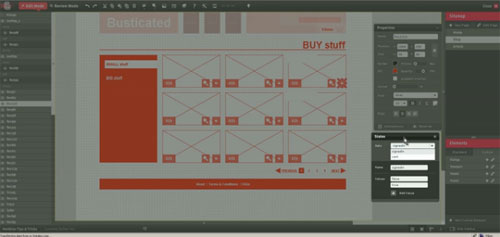
3. HotGloo
$7-$48/mth (£4-£30/mth) Web based
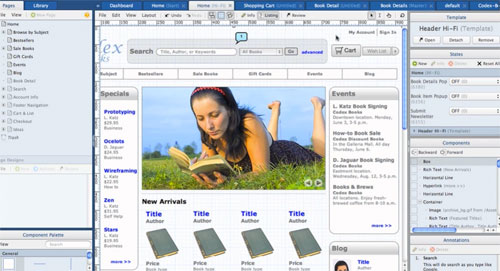
4. ProtoShare
$29-$179/mth (£18-£111/mth) Web based
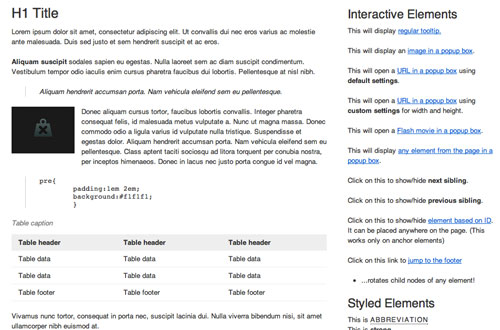
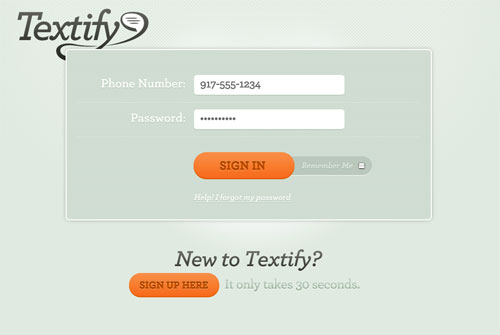
5. Easy Framework
Free HTML/CSS framework
Updated Monday 1st August 2011
6. Invision
$8-$199/mth (£5-£122/mth) Web based
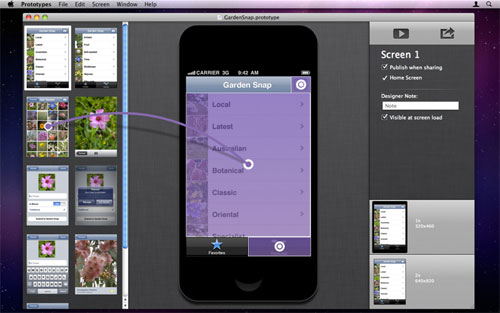
7. Prototypes App
$39.99 (£27.99) iPhone app
You've made your prototype but how do you collect feedback?
Once you share the prototype with your team or client, you will want to gather feedback.
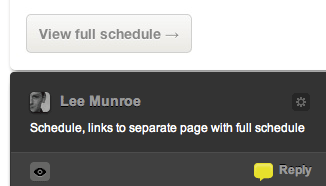
Onotate is a great tool that enables you to upload a screenshot and add notes to parts of that screen. Other team members are able to add their own notes or comment on your notes.
Once you’ve used Onotate to gather your feedback you can head back to your prototyping tool and start the next iteration. This gives you a nice agile design process.
Do you prototype? What tools do you use?
Thanks to @appwork, @ideawebme, @clarkvalberg, @mattbond21, @tomhayes, @markwallis, @wbdecvar, @markskinner_, @aaroni268 for your prototyping suggestions.
Further reading
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.