When a user visits your website, you have 5 seconds to grab their attention. Okay, maybe that’s not always true but none the less you want to make sure there’s a banana (banana being the key element you want your users to look at) to grab their attention.
You also want to make sure that visually your website has a hierarchy and is broken down in order of ‘importance’. Call to actions, H1s and H2s will fall under the more important elements, then H3s, H4s and links, then paragraph text and other images towards the bottom of the scale.
A user should be able to look at a page and instantly recognise this hierarchy. Now here’s a useful way to check if your hierarchy is as clear as you hope it is.
Blur your vision
Usually after designing a website I’ll use this technique to check for visual hierarchy. Look at the website and blur your vision. Yep, sounds a bit weird, but what you’re trying to see is if the elements you want to stand out still stand out.
Blur your screenshot
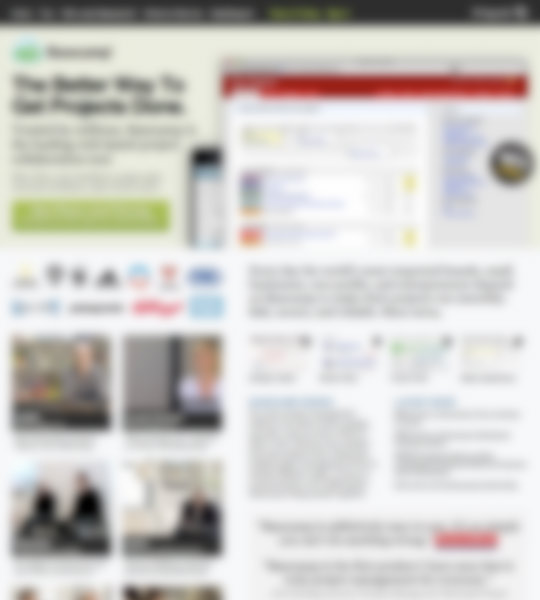
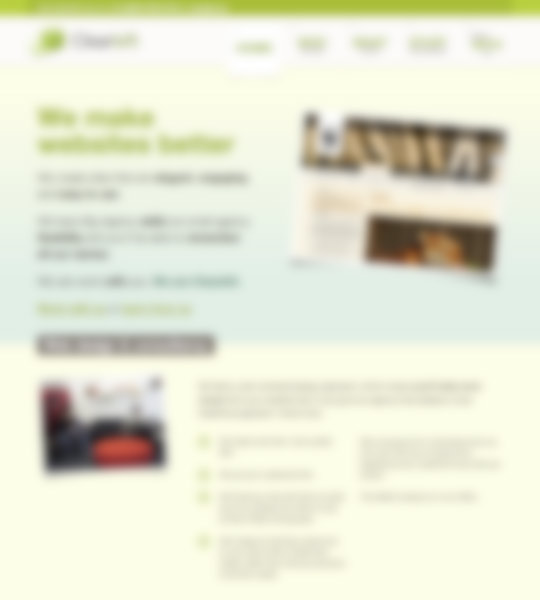
So that your eyes don’t get sore and to give you a bit more time to analyse it, take a screenshot of your website, bring it into Photoshop and give it a Gaussian Blur (Filter > Blur > Gaussian Blur) of 5px.

Here are the results.
Does it work?
If you find you need to improve the visual hierarchy for different elements you can alter the following.
- Size
- Contrast
- Colour
- Shape
- Position
- Whitespace and padding
You could go one better and blur the screenshot by 10 pixels to see if your ‘banana’ still sticks out.
What do you think, does it work? Does it help?
Further reading
Receive more design content like this to your inbox
I promise not to spam you. No more than one email per week.